En nuestra guía de hoy, te vamos a explicar cómo hacer botones html y css de una forma muy sencilla y paso a paso. ¿Empezamos?
En páginas como W3Schools (inglés) y Librosweb (español), podrás encontrar información general sobre HTML y CSS, pero hoy te enseñaré a crear un botón básico para tu página web, tienda, blog o simplemente para tus proyectos. Desde crear su estructura (HTML) a darle un toque personalizado (CSS). Vamos allá.

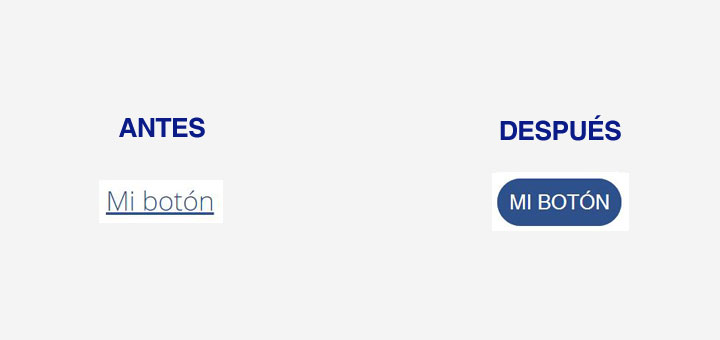
ANTES
Mi botón
DESPUÉS
Crear botones HTML
1. Crear estructura básica del botón
Empezaremos por crear la estructura del botón con HTML. En este caso utilizaremos las etiquetas <a></a> y dentro añadiremos el texto que queramos que aparezca en el botón. Generalmente las etiquetas <button></button> se emplean en formularios.
<a href="http://laweb.com">Mi botón</a>
2. Añadir atributos necesarios / opcionales
El código de un enlace siempre debe incluir el atributo href para que sea funcional, así al hacer click sobre el botón, nos redirigirá a la página web deseada. Para personalizar nuestro enlace, podemos añadir otros atributos como class y target.
<a class="boton" href="http://laweb.com" target="_blank">Mi botón</a>
Utilizaremos el atributo class para darle una identificación al elemento. Nuestros estilos se aplicarán a todos los elementos con este atributo. El atributo target especifica donde queremos que se abra la página, en este caso en una nueva pestaña (_blank).
<a href="http://laweb.com" target="_blank" style="">Mi botón</a>
También podemos añadir nuestros estilos en línea como valor dentro del atributo style, pero no haría falta añadir el atributo class.
Crear botones CSS
1. Crear estructura básica de estilo
.boton {
propiedades y valores de estilo
}
Las hojas de estilo (CSS) se encuentran dentro de las etiquetas <head></head> y están envueltas en <style></style>. Los atributos de clase incluyen un punto antes del nombre del selector (en este caso .boton).
Es importante recordar que cada regla de CSS está envuelta por {}. Hay que tener en cuenta de que si ambos no están presentes, la regla de estilo no se aplicará.
2. Añadir propiedades y valores
Para conseguir el resultado del tutorial, añadiremos las siguientes reglas de estilo pero tu puedes personalizar el botón html a tu gusto cambiando los valores. En las páginas web de referencia que te he comentando al principio del post, podrás acceder al manual completo de referencia de CSS.
.boton {
border: 1px solid #2e518b; /*anchura, estilo y color borde*/
padding: 10px; /*espacio alrededor texto*/
background-color: #2e518b; /*color botón*/
color: #ffffff; /*color texto*/
text-decoration: none; /*decoración texto*/
text-transform: uppercase; /*capitalización texto*/
font-family: 'Helvetica', sans-serif; /*tipografía texto*/
border-radius: 50px; /*bordes redondos*/
}
No te olvides de cerrar cada estilo con un ; sinó podría afectar de forma negativa la siguiente regla.
Las /* */ indican un comentario dentro del CSS. Las he añadido para explicarte el significado de cada propiedad pero se pueden borrar si quieres.
Espero que te haya servido este artículo y te animo a que entres en el mundo web. No es tan difícil o aburrido como puedas pensar.
Para jugar con algo de código te dejo esta otra herramienta online Codepen (inglés), donde podrás jugar con código front-end (HTML, CSS, Javascript) e inspirarte en otros desarrolladores / diseñadores web.
Y no te olvides de visitar una artículo más avanzado donde te enseñamos como crear un Menú desplegable.
Y si lo necesitas también te invitamos a visitar nuestra web de imprenta con un diseño espectacular y botones realizados con CSS.








2 comentarios