Los iconos gratis (o de pago) se han convertido en imprescindibles en el mundo del diseño ya que permiten ofrecer una experiencia más visual al usuario.
Te compartimos recursos muy interesantes para que saques máximo partido al uso de este elemento visual en tus proyectos.
A lo largo de este artículo descubrirás herramientas y programas para facilitarte la tarea de encontrar iconos gratis y de calidad tanto para web como para impresión.
Pero antes, te recomendamos seguir unas pautas antes de escoger tus favoritos que te servirán para ahorrarte mucho tiempo.
¡Seguro que hay algún punto que no conocías!
Las ventajas de utilizar iconos gratis en tus diseños
Pero antes de nada, te recuerdo algunas ventajas de añadir iconos gratis a tus diseños ya que podría aportarte múltiples beneficios a tu proyecto.
Uno de los puntos más importantes que deberíamos de tener en cuenta a la hora de presentar nuestro contenido es la experiencia de usuario.
Este elemento es, sin duda, una herramienta muy potente y eficaz ya que permite digerir fácilmente el contenido de forma visual sin mucho esfuerzo.
Este tipo de elemento visual aporta numerosos beneficios como:
- Destacar textos de un contenido (títulos, listas etc)
- Conseguir un diseño más profesional y original: un diseño solo con textos puede ser demasiado soso y simple.
- Crear llamadas a la acción (CTAs) llamativas
- Complementar documentos (informes, currículums etc)
- Ofrecer una lectura más escaneable y amena al usuario
Cómo utilizar iconos gratis (o de pago) en tus proyectos
Los iconos se pueden añadir a cualquier proyecto creativo como en sitios webs, aplicaciones móvil y documentos o productos impresos como flyers.
Te dejo algunos ejemplos de inspiración sobre su uso que te pueden servir:
Sitios web (tiendas, blogs, landings etc)

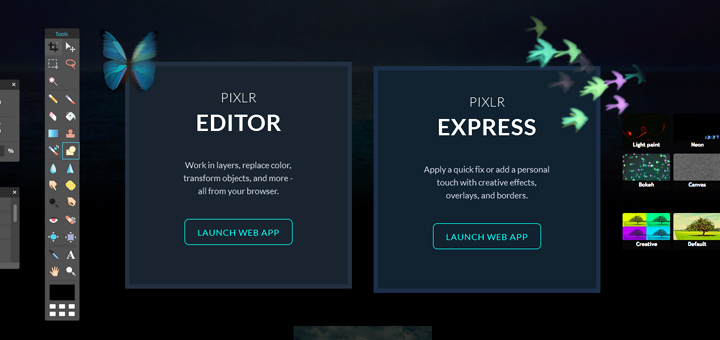
Si navegas mucho por Internet, te encontrarás sitios webs con iconos gratis en los menús, para destacar títulos o para complementar otros elementos del diseño.
En este ejemplo, el diseñador ha utilizado iconos con un estilo moderno y llamativo para destacar los diferentes servicios que se ofrecen.
Apps móvil (interfaz de usuario / UI)

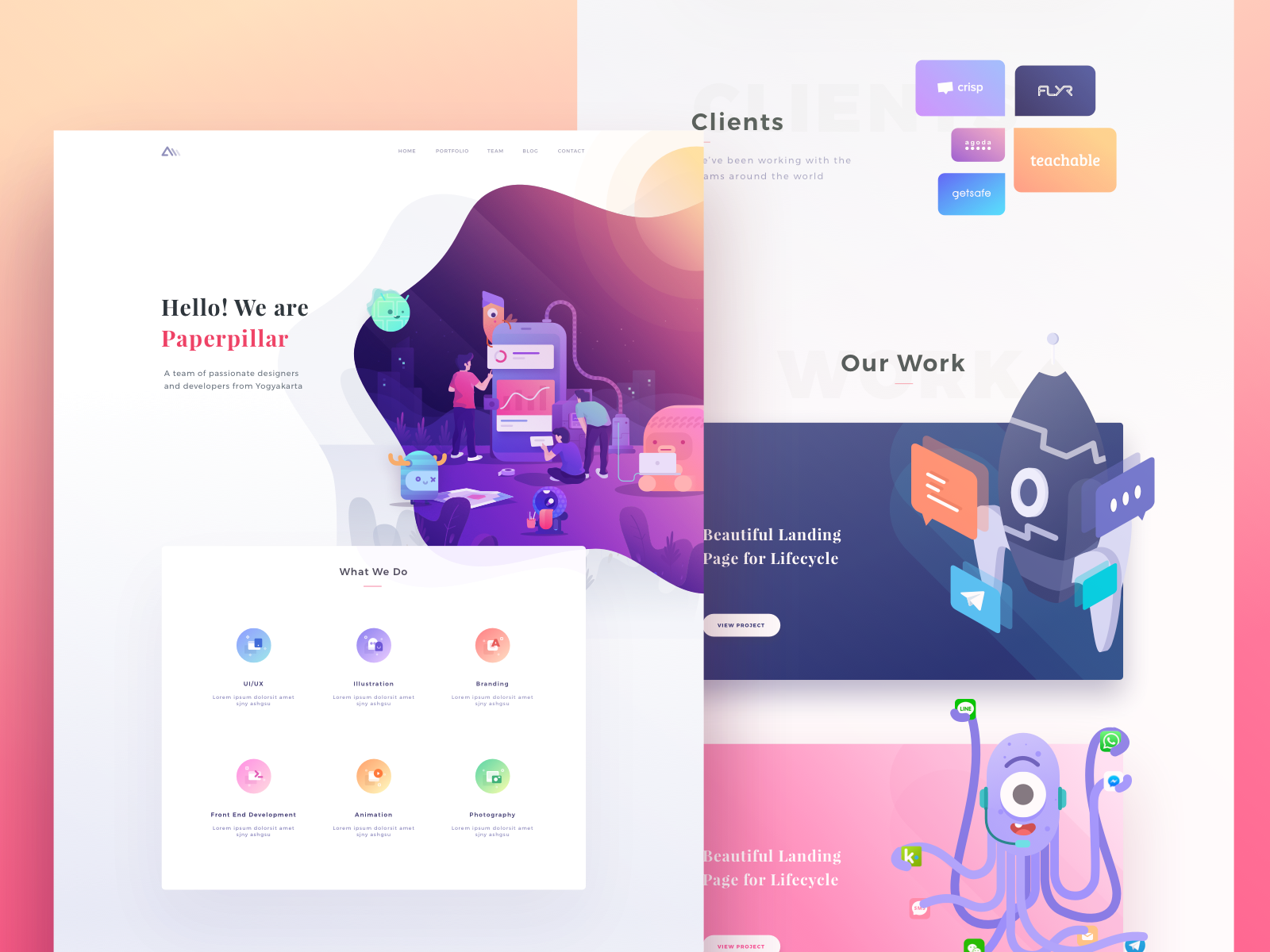
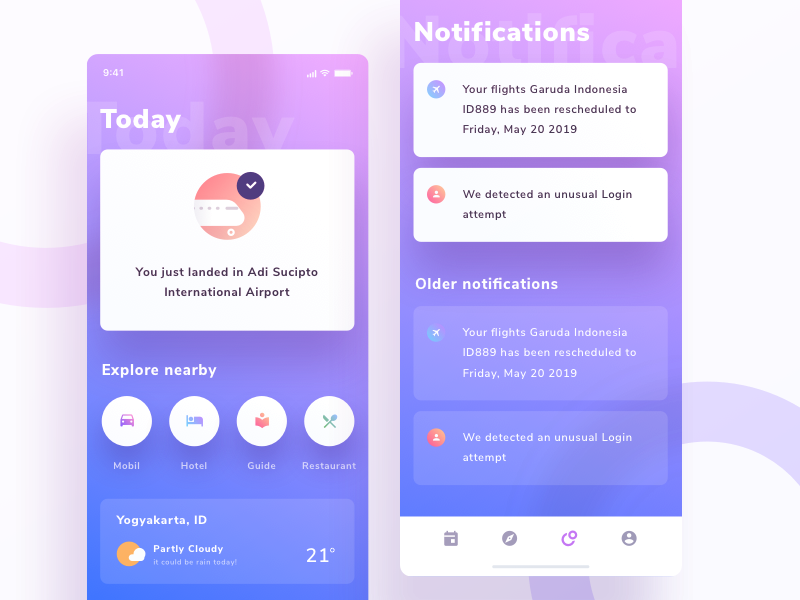
La verdad es que no he visto ninguna app móvil que no incluya iconos en su diseño.
En el mundo de las apps, los iconos son uno de los elementos más utilizados.
Se utilizan sobretodo como menús visuales, para navegar de una pantalla a la otra.
Documentos (PDFs, currículums, facturas etc)

Un documento impreso sin imágenes puede llegar a ser muy aburrido y soso, sobretodo si contiene mucho texto.
En el currículum de la imagen, los iconos complementan algunos detalles importantes como las formas de contacto.
Como has visto, su uso es muy extenso, ¡y no tiene limites!
Ahora que has visto las posibilidades de este gran elemento visual, te comparto todos los tipos de iconos que existen.
Tipos de iconos que existen en Internet
En internet se puede encontrar millones de iconos de todo tipo de categorías, formatos y tamaños.
También podemos encontrar iconos para diferentes aplicaciones como web, app e impresión.
Categorías más populares
- Redes sociales

- Servicios / negocios

- Formas de contacto

- Interfaz de usuario

Formatos de descarga
- PNG: para guardar el icono con un fondo transparente, descárgatelo en formato .png, de lo contrario, se te guardará con un fondo en blanco. Si la zona del diseño donde quieres añadir el icono es de color blanco, no importa mucho.
- JPG: si tu icono tienen un fondo de color, puedes guardarlos en formato .jpg. Este formato es uno de los formato más utilizados en el mundo de los iconos.
- EPS: en el caso que quisieras modificar un icono parcial o completamente, este formato te permite hacerlo utilizando programas como Photoshop, Illustrator, InDesign y QuarkXpress entre otros.
- Webfont: los iconos basados en fuentes web son principalmente aplicados a diseños web como páginas corporativas, blogs, tiendas online etc. Se trata de un formato que permite añadir iconos utilizando CSS.
- SVG: un formato poco conocido pero muy útil para uso online ya que es flexible, es decir, permite que los iconos mantengan su alta calidad sin importar la resolución de la pantalla al contrario de los JPGs o PNGs.
Estilos que están muy de moda
Dibujos / ilustraciones

Pictogramas

Bicolor

Con degradado

Con sombras

Monocolor

Con relleno

Pixel

Lineales

Flat

Circulares

Aspectos a considerar antes de utilizar iconos gratis o de pago
Uno de los errores que muchos cometen a la hora de utilizar iconos gratis en sus diseños es no tener en cuenta ciertos aspectos del icono ya que el mal uso del mismo podría dañar la imagen del diseño.
Vamos a repasar 5 aspectos importantes que todo usuario debería considerar:
Estilo
Debemos tener en cuenta el estilo del icono que vayamos a escoger para que todo respire al mismo aire y no rompa con el diseño del contenido. Un estilo puede ser flat, vintage, pixel, dibujos…
Color
Es importante seguir la paleta de colores de nuestra marca o utilizar un color neutro (negro o blanco) para mantener el mismo estilo por todo el diseño.
Peso
Antes de añadir el icono a nuestro diseño, nos tenemos que asegurar que pese lo menos posible para no afectar nuestra web (que cargue lento) o nuestro documento (que tarde mucho en abrir).
Tamaño
Ni muy pequeño, ni muy grande, sino un tamaño ideal que ayuda a destacar otro elemento sin tener que ocupar mucho espacio en el diseño.
Estoy segura que empleando siguiendo estas pautas te ayudará a ahorrar tiempo en la elaboración de tu diseño.
Sitios web para descargar iconos gratis y premium
¡Es hora de liberar tu creatividad!
Aquí van algunas de las mejores páginas web para descargar miles de iconos gratis y premium para cualquier aplicación:
Flaticon

Esta es sin duda una de mis webs favoritas y a la que acudo cada vez que necesito iconos gratis para mis proyectos.
Flaticon es una increíble librería de iconos gratis en formatos PNG, PSD, SVG, EPS y webfont.
Los iconos son completamente personalizables; puedes escoger color, tamaño y formato antes de descargarte el icono.
Desde sus inicios en 2013, Flaticon ya cuenta con más de 1.2 millones de iconos en total.
¡Y el número de descargas ya ni te cuento!
Además… ¿sabias que Flaticon pertenece a Freepik, la empresa malagueña especializada en recursos gráficos de todo tipo?
Font Awesome

Es muy probable que hayas oído hablar acerca de Font Awesome si estás metido en el mundo del diseño.
Personalmente, es el recurso número uno que utilizo para añadir iconos a mis proyectos web.
Esta librería cuenta con más de mil iconos gratis y está disponible tanto en formato webfont como SVG.
Además, existen hasta plugins de WordPress para añadir estos iconos a tu web y hacerte la vida más fácil.
Icons8

Te puedes descargar los iconos en formato PNG, SVG, EPS y PDF y en el tamaño exacto que necesites.
Si eres diseñador de interfaces o desarrollador web, ofrece varios servicios online para facilitarte el trabajo.
Además de esta web, Icons8 tiene 7 webs más (muy interesantes) relacionadas con el mundo de los iconos.
IconFinder

Lo que más me ha llamado la atención de IconFinder es su editor de iconos online.
El editor te abre el archivo vector que te permite modificarlo a tu gusto: colores, tamaños, elementos etc.
Además, puedes hacerlo más único añadiendo tus propios elementos al icono.
Y si eres diseñador, puedes incluso ganar dinero diseñando iconos.
1001 Free Downloads

1001 Free Downloads presenta sets de iconos realmente originales, tanto flat como esqueumórficos (3D).
Good Stuff No Nonsense

Como su nombre indica, en Good Stuff No Nonsense encontrarás solo buen material 😉 concretamente, fantásticos iconos vectoriales gratuitos en formatos SVG y PNG, dibujados a mano. ¡No te los pierdas!
Iconshock

En Iconshock encontrarás miles de originales packs de iconos temáticos gratuitos (¡y con la cuenta premium tendrás acceso a más de dos millones de iconos!)
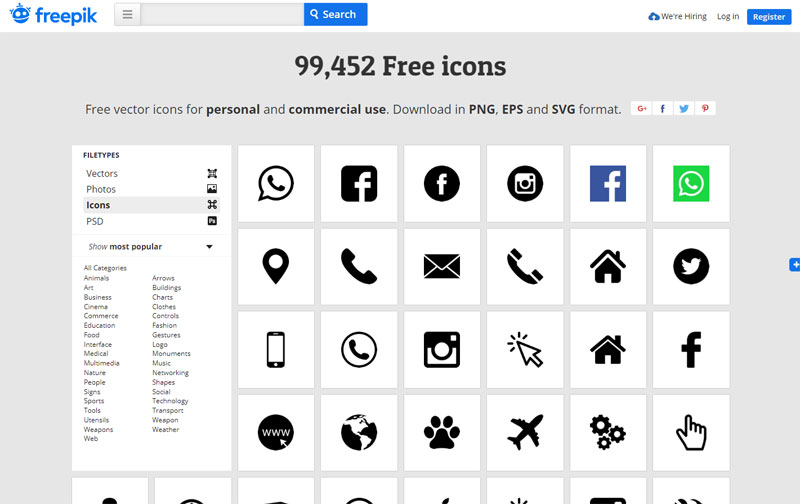
Freepik

No podría haber completado esta lista sin incluir a Freepik.
Esta increíble librería de recursos gráficos ofrece iconos para descargar en PNG, EPS y SVG.
Puedes utilizarlos tanto en tus proyectos personales como en tus proyectos comerciales.
Si eres diseñador, Freepik te ayudará mucho a la hora de encontrar imágenes, vectores y gráficos para tus diseños.
Y para ahorrarte mil horas buscando iconos, te comparto algunas herramientas online para simplificar ese proceso.
Plugins para añadir iconos gratis a tu web WordPress
¿Tienes una web en WordPress y sueles utilizarlos muy a menudo? Entonces te recomiendo utilizar un plugin.
Con los plugins que te voy a compartir a continuación, podrás buscar y añadir iconos a tu web en segundos.
Better Font Awesome

Este plugin te permite integrar todos los elementos de Font Awesome desde tu sitio WordPress.
Better Font Awesome automáticamente te incluye su última versión para estar siempre actualizado.
Además incluye el CSS, atajos (shortcodes) y un generador de iconos desde el editor TinyMCE.
Descarga el plugin de WordPress aquí.
WP SVG Icons

Si quieres utilizar tus propios iconos, el plugin WP SVG Icons te permitie hacer eso con su importador de iconos.
También puedes utilizar los más de 450 iconos de IcoMoon en tu proyecto web si lo prefieres.
¿Quieres añadir iconos a tus posts, páginas o al sidebar? Gracias a los shortcodes, no tendrás ningún problema.
Descarga el plugin de WordPress aquí.
Menu Icons by ThemeIsle
Diseña un menú más visual añadiendo iconos personalizados a tus enlaces de navegación.
Este plugin por ThemeIsle te ofrece miles de iconos gratuitos sin salir de tu web.
Puedes ajustar la posición y la medido del icono según tus necesides sin tocar código.
Descarga el plugin de WordPress aquí.
Existen otros plugins pero estos son los que nos han llamado la atención.
El uso de los emojis o iconos gratis de redes sociales
Los emojis se han convertido en uno de los elementos más utilizados online, y no sólo para enviar mensajes por chat, sino también para destacar o complementar ciertos elementos de una web, como CTAs, menús, títulos etc.
Desde hace tiempo, profesionales emplean el uso de los emojis en campañas de marketing para aumentar las conversiones.
Sitios webs populares de emojis
Aquí tienes algunas webs interesantes para copiar y pegar emojis en redes sociales como Facebook, Twitter e Instagram.

Esta es la web de emojis que más utilizo pero existen muchas más como:
Extensión Chrome para añadir emojis
Mogicons

Con la extensión Chrome de Mogicons podrás insertar emojis en Facebook (publicaciones, comentarios etc) con un solo click.
Descárgate Mogicons para Chrome aquí
El uso de iconos gratis o de pago en productos impresos
Por finalizar este artículo, queremos recordaros que los iconos también se pueden utilizar de manera «offline«.
En la web de nuestra imprenta online, podréis descargar varias plantillas de tarjetas de visita con iconos para Illustrator e InDesign.
Pack de 6 plantillas de tarjetas de visita para Illustrator

Pack de 6 plantillas de tarjetas de visita para InDesign

Bueno, creo que eso es todo… ¡ha llegado el fín de esta mega colección de recursos para iconos!
Sin embargo, iremos actualizando este artículo a medida que vayan surgiendo cambios.
Y a ti, ¿qué webs de iconos gratis te gustan más? ¿en qué formato los utilizas? ¿qué estilo prefieres?
¡Cuéntanoslo en los comentarios y comparte este post en redes sociales!