Calendar Wizard es script de Adobe Indesign que permite crear y personalizar calendarios de manera fácil y rápida.
Puede ser utilizado por individuos, empresas u organizaciones que necesiten generar calendarios personalizados para uso personal, promocional o como parte de su identidad visual.
Al llegar el mes de Septiembre son muchas las empresas que se plantean imprimir calendarios para el año próximo. Básicamente se nos plantean estas opciones a la hora de realizar la maquetación de nuestros calendarios, utilizar el script Calendar Wizard, desde cero o plantillas.
¿Qué es Calendar Wizard?
Adobe InDesign Calendar Wizard es una extensión de JavaScript para Adobe InDesign que agrega calendarios a un documento de InDesign. El Wizard es compatible tanto con las versiones de Windows como de Macintosh de Adobe InDesign, desde CS2 hasta la última versión.
El Calendar Wizard ofrece una amplia gama de opciones para estructurar el calendario. Al construir el calendario, el script aplica estilos de párrafo y celda para que se pueda utilizar la potencia de InDesign y crear rápidamente un calendario que se ajuste a la visión del diseñador gráfico.

Calendarios: ¿los diseño desde cero, con una plantilla, o utilizo Calendar Wizard?
Diseñar el calendario desde cero con Calendar Wizard
Tienes libertad absoluta en todos los aspectos del diseño: tamaño del calendario, tipografías, imágenes, composición…
Para obtener un resultado profesional se requiere tiempo y experiencia en el manejo del software de maquetación.
- Obtener plantillas de calendarios prediseñadas, y a partir de las plantillas efectuar modificaciones de diseño para ajustarlas a nuestras necesidades.
La maquetación será más rápida que en el caso anterior, puesto que ya se dispone de una base, pero…
En algunos aspectos tendremos que ajustarnos a lo que nos viene marcado por el diseño de la plantilla.
Bien pues a continuación vamos a explicaros una tercera opción, a medio camino entre las dos anteriores: la maquetación de calendarios utilizando el script gratuito “Calendar Wizard” para Adobe InDesign.
Y decimos que está a medio camino porque, como veremos, al utilizar el script nos ahorraremos bastante tiempo en lo que a la confección del “esqueleto” del calendario se refiere: se automatiza la maquetación de los meses de manera que no tendremos problemas típticos como días repetidos, errores ortográficos, etc.
Sin embargo, el trabajo estrictamente de diseño, es decir, la aplicación de formato tanto a ese “esqueleto” como a otros elementos que podamos incluir en nuestro layout, sigue corriendo de nuestra parte.
Estos son los pasos a seguir:
- Instalar el script “Adobe InDesign Calendar Wizard”
- Cumplimentar las especificaciones según lo que queremos diseñar
- Preparar el documento obtenido para el diseño
- Aplicar formato: Eso incluye ajustar el tamaño, cambiar tipografías, colores de texto, colocación de imágenes…
Instalación de “Adobe InDesign Calendar Wizard”
Para instalar el script:
- Vamos a https://calendarwizard.sourceforge.net/ y click en “Download” para guardar en nuestra carpeta de descargas el archivo .zip (comprimido) que contiene la extensión y lo descomprimimos.
- Iniciamos InDesign y abrimos el panel de scripts en Ventana / Utilidades / Scripts (en InDesign CS3 y CS4 es Ventana / Automatización / Scripts).
- Se nos muestra el panel “Scripts” y en él la carpeta “Usuario”. Hacemos click con el botón derecho (PC) o Cmd + click (Mac) sobre la carpeta y elegimos “Mostrar en Explorador” (PC) o “Mostrar en Finder” (Mac).
- Nos aparece la carpeta “Scripts Panel”
- Arrastramos la carpeta que hemos descomprimido en el paso 1 y la colocamos dentro de “Scripts Panel”.
Y ya está instalado el script.
Utilizando Calendar Wizard
Para ver el funcionamiento del script Calendar Wizard vamos a obtener un calendario con las siguientes características:
Calendario tipo revista, de 28 páginas
Tamaño de página = Formato cerrado: DIN A4
Incluirá:
- Fases de la Luna
- Numeración de semanas
- Mes anterior y posterior
- Domingos resaltados en rojo
Es posible crear el calendario en un documento en blanco previamente abierto, o crear el nuevo documento del calendario desde el propio script. Incluso se pueden crear tablas dentro de un marco de texto.
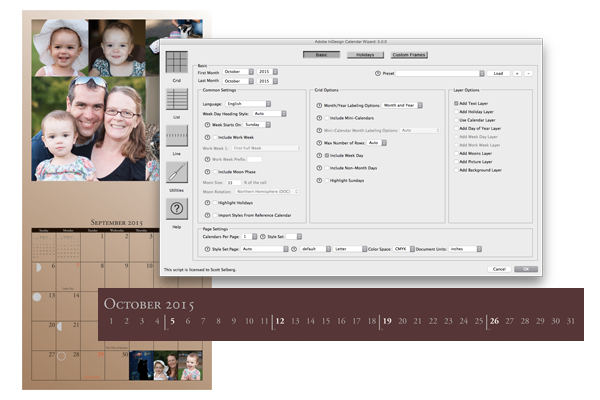
Nosotros utilizaremos la segunda opción. Para ello, sin que sea necesario abrir un documento en InDesign, iremos a la paleta “Scripts” haremos doble click en “calendarWizard”, y nos aparecerá la siguiente pantalla:

En primer lugar indicaremos el periodo del que deseamos obtener el calendario (como en nuestro caso se trata de calendarios 2016, será de enero a diciembre de ese año):

En “Calendar Options”, indicaremos el idioma del calendario, el día en que deseamos que comiencen las semanas (recordemos que la secuencia Lunes a Domingo no es universal, en algunas culturas el primer día de la semana se considera el Domingo, o el Sábado).
En este bloque de opciones señalaremos también que deseamos incluir el mes anterior y posterior (en miniatura, opción “Include Mini-Calendar”), la numeración de semanas (opción “Include Work Weeks”, así como el resaltado en color rojo de los domingos (opción “Highlight Sundays”).
Si además queremos que aparezca también el número de semana, marcaremos la casilla “Include Non-Month Days”.
Finalmente quedaría así:

El siguiente bloque, “Layer Options” (Opciones de Capa) nos permite añadir más información a nuestro calendario disponiéndola en capas adicionales de InDesign.
Aquí es donde indicaremos la numeración de días y las fases de la Luna. “Text Layer”, marcada por defecto, permite incluir texto adicional en las celdas de la tabla, sin interferir con las fechas.

El tercer bloque de opciones “Holiday Options” nos permite incluir festividades locales y de diversas confesiones religiosas (pero por lo visto no se traducen al idioma seleccionado).
En la parte inferior del cuadro de diálogo nos encontramos con las opciones que nos permiten controlar el tamaño y el estilo de nuestro calendario: aquí indicaremos el tamaño de la página del documento que se va a crear, así como el tamaño y posición de las tablas del calendario.
Como unidad de medida indicamos “centimeters”.
- En Tamaño de página (Custom Page Size/Margin): indicamos altura y anchura, margen cero y sangres 3 mm.
- En Tamaño y posición del calendario (Calendar Size/Placement): De momento crearemos las tablas del calendario en formato A5, y aparecerán en la parte superior de cada página. Para ello, indicamos las coordenadas (Top, Bottom, Left, Right) según se ve en el cuadro.
Finalmente le decimos al script que nos cree el calendario en un documento nuevo, con orientación apaisada (Landscape) y en espacio de color CMYK, ya que se trata de un calendario que vamos a llevar a imprimir. En resumen:

Damos click a Aceptar y Voilà! se generan doce páginas con las tablas de los meses más todos los añadidos que hemos pedido. ¡Calendar Wizard es Fantástico!
Si todo ha ido bien, en pantalla deberías ver algo parecido a esto:

Es decir, tenemos un documento de 12 páginas, con una tabla de calendario en cada página.
Preparando el documento para el diseño
Nuestro calendario, que como producto impreso es en realidad una revista grapada de 28 páginas, alternará fotografías a página completa con páginas que contendrán el diseño de los diferentes meses del calendario.
La página 2 del documento final (que correspondería con el “interior de la portada”, si consideramos el calendario como una revista), una vez colgado el calendario mostrará la primera imagen, la que corresponde al mes de Enero.
Es decir, las páginas pares del documento contienen las imágenes y las impares las tablas del calendario, con estas excepciones: la página 1 del documento (portada), la 28 (contraportada), la 27 (interior de contraportada) y la 26 (página que queda tras la tabla del mes de Diciembre). A estas 4 páginas les aplicaremos un diseño único.
Para llegar al documento final sobre el que deseamos trabajar, tenemos que hacer unos ajustes:
- Insertamos la portada y el interior de portada: Maquetación / Insertar páginas / antes de la página 1.

Después de esto, la tabla que corresponde a Enero debe quedar en la página 3.
- A continuación tenemos que insertar (una por una 🙁 ) las páginas 4,6,8,10,12,…. Para ello utilizaremos la misma opción (Maquetación / Páginas / Insertar páginas), o bien Maquetación / Páginas / Añadir página. Tras la tabla del mes de Diciembre añadiremos 3 páginas más (las páginas 26, 27 y 28 antes mencionadas).
Tras esto nos tiene que haber quedado un archivo de 28 páginas.
- Como último ajuste (opcional), en Archivo / ajustes del documento si marcamos la opción “Páginas opuestas” visualizaremos mejor la combinación de cada tabla con su imagen correspondiente.
Dando formato al calendario
El siguiente paso será modificar el tamaño y la orientación de las tablas. Para ello:
- Seleccionamos cada tabla (asegurándonos de que hemos seleccionado todas las capas), la rotamos 90º a la izquierda usando los manejadores y pulsando al mismo tiempo la tecla Mayúsculas:

- Alineamos el margen superior izquierdo de cada tabla con el margen correspondiente de su página, y escalamos el tamaño de la tabla a DIN A4 para que ocupe toda la página, usando los manejadores y pulsando al mismo tiempo CTRL + Mayúsculas (PC) o Comando + Mayúsculas (Mac):

Una vez hecho esto, para personalizar nuestro calendario tan sólo nos faltará colocar las imágenes que deseemos, y modificar los estilos de párrafo para ajustarlos a nuestro gusto.
El script Calendar Wizard dispone de muchas más opciones cuya descripción no cabe en este post, algunas de ellas son muy interesantes como por ejemplo la posibilidad de incluir imágenes en las celdas de los días… en la misma página de descarga podréis encontrar un excelente tutorial que cubre al detalle todos los aspectos del script.
Os animamos a que descarguéis Calendar Wizard, lo utilicéis… ¡y a que una vez terminados imprimáis vuestros calendarios en Cevagraf, claro! 😉
Nota: Calendar Wizard es un estupendo script gratuito para Adobe InDesign programado por Scott Selberg que bien merece una aportación.





